Анонимные боксы блока
В этом документе:
<DIV> Some text <P>More text</P> </DIV>
(и приняв, что и DIV, и P оба имеют 'display: block'), DIV имеет содержимое и инлайн-уровня, и уровня блока. Чтобы легче было определить форматирование, мы примем, что вокруг "Some text" имеется анонимный бокс блока.

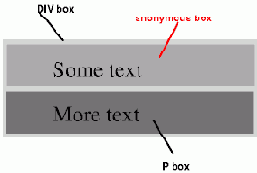
На диаграмме изображены три бокса, один из которых анонимный, в примере - верхний.
[D]
Другими словами: если бокс блока (такой как сгенерированный в DIV выше) имеет внутри себя другой бокс блока (как P), тогда мы заставляем его иметь боксы блока только внутри себя, перенеся любые инлайн-боксы в анонимный бокс блока.
Эта модель будет применена в следующем примере, если данные правила:
/* Примечание: ПАгенты HTML могут не рассматривать эти правила */ BODY { display: inline } P { display: block }
будут использованы в данном документе HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HEAD> <TITLE>Анонимный текст, прерываемый блоком. </TITLE> </HEAD> <BODY> Анонимный текст до P. <P>Содержимое элемента P. </P> Анонимный текст после P. </BODY>
Элемент BODY содержит отрывок (C1) анонимного текста, после которого идут элемент уровня блока и второй отрывок анонимного текста (C2). В результате получим анонимный бокс блока> для BODY, содержащий анонимный бокс блока вокруг C1, бокс блока P и второй анонимный бокс блока вокруг C2.
Свойства анонимных боксов наследуются из содержащего неанонимного бокса (в примере: из DIV). Ненаследуемые свойства имеют свои начальные значения. Например, шрифт анонимного бокса наследуется из DIV, но поля имеют значения 0.
